In my last post I wrote about preparing to build a web map to illustrate the spatial reach of postcards featuring images of Native American Boarding Schools. Good news: the map is coming along nicely! In this post, I’ll share my process for creating a web map. I’ll share a few resources that helped me learn how to make a web map using Leaflet.
First, check out these Leaflet tutorials. These tutorials are great if you’re already familiar with programming basics. Start with the Leaflet Quick Start Guide.
While I have some experience with building a basic website, I’m still learning how to bring all the pieces together to achieve the functionality I want. After looking at the Leaflet Quick Start Guide, I realized I didn’t understand how to integrate the Leaflet code into an HTML document, so I started searching for instructional videos on making a Leaflet web map. Good news: there are a lot of them! I sorted through several before finding a video series by GIS Solutions that worked well for me. (Tip: There are a lot of good videos out there, so sort through them until you find one that fits your personal preferences and learning style!)
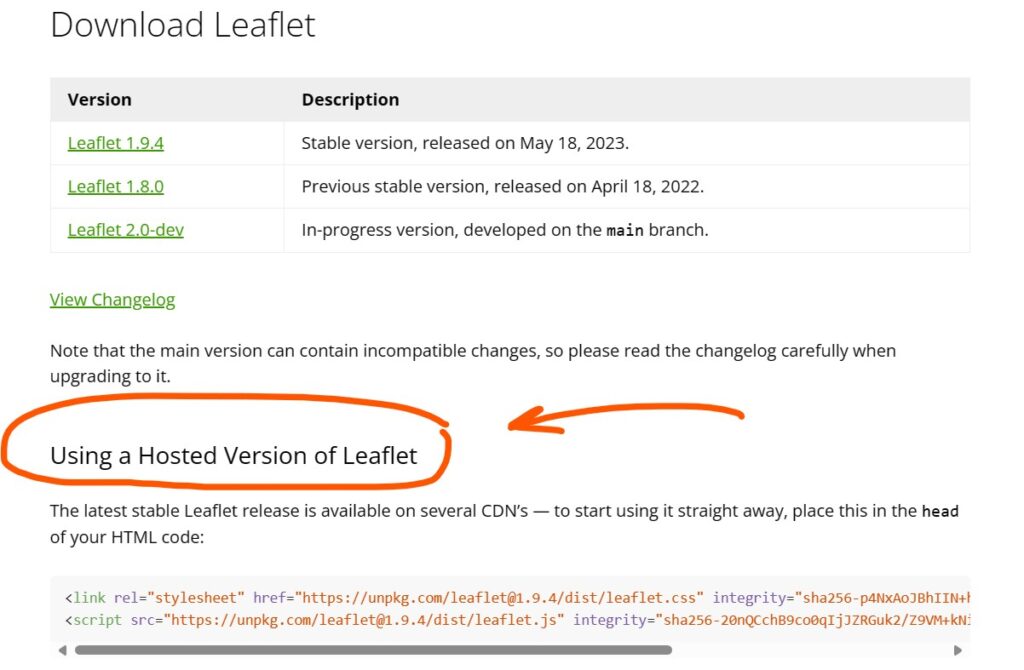
I started with the Leaflet Tutorial: beginner’s guide to creating a web map. The guide uses maptiler and the hosted version of Leaflet (see the pic below). I found that using a hosted version of Leaflet is much simpler and more intuitive than downloading Leaflet. If it’s your first time building a web map I highly recommend the hosted version!
To start building my web map I used the Visual Studio code editor. The tutorial videos I watched also used Visual Studio, so this made following them easier. I learn best by doing…which usually amounts to a lot of trial and error! To start coding, I had the video open in one window (actually on a separate desktop monitor, which was really handy), and my code editor open on another desktop monitor. I watched the video and paused it occasionally to add the code he was typing. I occasionally made mistakes, and my code wouldn’t run like his would. This process of watching the tutorial, seeing his code work, then testing my code and it not working and returning to the video to see what I did wrong helped me learn how to identify my mistakes and then helped me learn how to write my code correctly the first time. Basically it taught me what all the tiny elements of the code are actually doing. Now I’m able to write some of these pieces of code myself, without referring back to the video.
The basic instructional video showed me how to create a web map and add points to the map to mark specific locations. I also wanted to include further functionality. To start with, I wanted to add layers, custom markers, popup boxes, and text and images to these popup boxes. Luckily, the GIS Solutions playlist features tutorials for how to add these features to the basic web map built in the first instructional video.
- Add layers and clickable layer controls to my map
- Change the standard point markers to custom point markers
- Have a popup box open when a marker is clicked on
- Fill this popup box with text and images
Once I felt comfortable with coding this these features, I started adapting them to better match my vision.
Good luck!